Typografi
Vi kan inddele typografi i tre typer
• Display-typografi – bruges når du vil fange modtagers opmærksomhed. Størrelsen en stor faktor når man vurdere om der er tale
om display typografi (alt over 18pt.) og her kan du slække en smule på krav som læselighed.
Funktioner – skabe opmærksomhed, interesse, give et visuelt tip om emnet.
Ekstra opmærksomhed: markant placeret, iøjefaldende farve, tilpas styrke, har en anderledes og original udformning.
Er STOR.
• Læse-typografi – ”brødtekst” primære funktion er at blive læst. Her er det primære opgave at det kan læses med mindst
mulig besvær, derfor er samspillet mellem skriftens størrelse, linjelængde og linjeafstand er vigtige.
• Konsultativ-typografi – Her er overskuelighed vigtigt, konsultativ typografi bliver brugt når ”du dykker ned i tekst”
f.eks. i en telefonbog, det er vigtigt at du kan aflæse de enkelte bogstaver, tal o.lign.
Når vi snakker typografi, er der mange ting at skulle tage højde for.
Skriftsnit, skriftform, skriftstørrelse, linjelængde og skydning.
Vi kan dele skrifterne op i 3 hovedgrupper
Antikva-skrifter: Times new roman, Georgia.
Grotesk-skrifter: Arial (Helvetika), Verdana.
Andre: Courier new, Comic sana MS.
Man kan også dele skrifterne op i 2 hovedgrupper: Serif-skrifter som er skrifter med små udløbere fra de grundlæggende
streger altså fødder (Times new roman) og Sans-serif-skrifter, skrifterne uden små fødder (Verdana).
Skriftsnit
Er selve udformningen af skriften, her tager man ikke højde for størrelse eller om den er kursiv. eksempler kan være Times
new roman, Ariel eller verdana
Skriftform
Skrives der i ordinær, kursiv, halvfed, fed, tynd osv.
Skriftstørrelse
Skriftens samlet højde
Linjelængde
Linjens længde i pica, cm eller i antal tegn. Her er det faktisk de aktuelle tegn på linjen som er det vigtige. Tinker m.fl.
har bevist at der maksimum skal være 60-70 tegn er på en linje for flydende læsning.
Skydningen
Afstanden mellem linjerne. jo længere linjer, jo større skydning.
Farvelærer
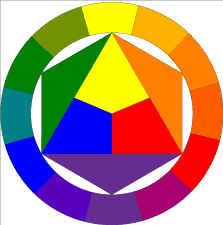
Her snakker man om de primære farver som, gul, rød og blå. Blander vi to primære farver, som vist på figuren nedenfor, får vi de sekundære farver, herefter har vi de tertiære farver som opstår hvis man blander primærefarver og sekundærefarver.

Den tolvdelte farvecirkel
Menneskets øje vil altid forsøge at skabe harmoni, hvilket resulterer i, at hvis du kigger på en grøn cirkel i et stykke tid og
derefter lukker øjenene, vil der dukke en rød cirkel frem. Det vil altid være den komplimentærfarve som vil dukke op. Øjet forsøger
selv at skabe ligevægt, dette kaldes successiv-kontrast.
Man kan også bruge farveharmoni til at skabe ro, her skal man tage højde for tveklange, treklange og firklange.
Tveklang
Er når to farver står præcist over for hinanden, rød-grøn, blå-orange osv. Her er det også vigtigt at tonen er den samme i begge
farver.
Treklang
Her skal man vælge farverne ud fra en ligebenede trekant eks. gul-rød-blå som er den klareste eller eks. orange-violet-grøn.
Firklang
Er samme princip, her skal man dog vælge ud fra en firkant.
Lisbeth Thorlacius analysemodel
Lisbeth Thorlacius lavede denne analysemodel da hun mente, at der manglede en model som ud over at vægte funktionaliteten på websitet,
også vægter de æstetiske aspekter. Hvilket er i modsætning til Jacob Nilsen som mener at design ikke er
nødvendigt, at det kun er til for at forvirre.
På "useit.com" som er Jacob Nielsens website,
er det kun muligt at finde fakta, og alle link er blå med understreg, som da internettet først kom frem.
Modellen kan bruges til at analysere kundens budskab før et sitet er lavet og til at analysere sites som allerede er lavet.
Links:
Farvelærer - Kuler.com
Jacob Nielsen´s - useit.com
Kilde farvelære
Johannes Itten.
Farvekunstens elementer.
Seiler & Jehle, Augsburg, 13. oplag 2008
Kim Pedersen.
Display Typografi, med og uden computer.
1. oplag, 1. udgave.
Link til relevante projekter
- Projekt 3- Projekt 4
- Projekt 5
- Projekt 7
- Projekt 8
- Projekt 9
- Projekt 12
- Projekt 13
